Perform Data Population Tasks via Test Automation Features in Postman
As you all know now, I started to work at WSO2 after my graduation (I just mentioned this in my previous article :P) and My first task there was to write some SQL SELECT queries and analyze the efficiency of those queries. To analyze the performance and efficiency, I needed to setup the DB locally and populate data in the DB. Manually inserting the data is not a solution obviously. Writing a SQL query to insert data will also be problematic as there are many DB tables in that project with many relationships among them. Therefore, I decided to write a JavaScript code or a PHP code that calls the POST endpoints in the REST API of the project. Then I realized that I can call the API endpoints to populate data in the DB very easily by using Postman without writing my own JS/PHP file. Let's see how to do that...
Prerequisite to Follow This Tutorial
Hope you have postman installed on your computer ;)
I'm using the WSO2 Identity Server REST API and its default H2 database in this article. Click here for the tutorial to install WSO2 Identity Server (WSO2 IS). Click here for the tutorial to run WSO2 IS. You can use DBeaver to browse the default H2 database. Click here for a tutorial to browse the H2 database with DBeaver.
Data Population with Postman
Step 1:
Create a new Postman collection as we have to get and set some collection variables. Here, My collection name is 'Data Population with Rest'.
Step 2:
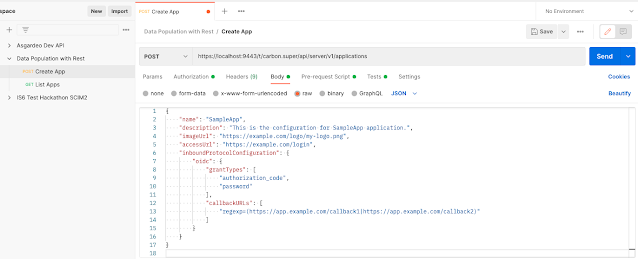
Let's create a sample HTTP POST request to add a single row in the DB. Here, I'm using the POST application endpoint in WSO2 IS to add an OIDC (Open ID Connect) application. Here, the request name is 'Create App'.
Step 3:
Select the authorization type as 'Basic Auth' and enter the username and password of your IS admin account. By default, the username is 'admin' and the password is also 'admin'.
Step 4:
Now we are going to add 1000 sample OIDC applications to the system with different names. So that, we have to generate an array with 1000 different names before sending API requests. And we need to get item by item from that array before sending each API request. To do that, you can go to the 'Pre-request Script' section in the Postman and write the following JS code.
As you can see in the above code, we define two collection level variables as 'name' and 'names'. If there are no data in the 'names' array, we run a for loop to add 1000 items to the 'names' array. Then we pop (remove and get) the first item from that array and assign it to the 'name' variable. As we performed the pop operation to the 'names' array in line 10, we set the 'names' variable again with the updated array.
Step 5:
Now we have two collection level variables called 'name' and 'names'. The 'names' array contains all application names that we are going to use for the next API requests. And the 'name' variable contains the application name, that we can use for the current API request. So... we can use this 'name' variable in the request body to change the application name and the description over each API request. We just have to edit the request body shown in 'Step 2' like in the below image to make it dynamic.
Step 6:
Now we can send 1000 API requests with different application names by pressing the 'Send' button manually. But we can automate that also by writing a script in the 'Tests' section as below.
In this script, we get the 'names' array from the collection level variables and check whether it contains any item left. If it contains at least one item, we send another 'Create App' request. Because the 'Pre-request Script' runs always before sending an API request, it will pop an item from the 'names' variable and change the 'name' variable which is used in the request body.
After sending the request, this script will catch the response and check whether the response contains status code 201 which is used to indicate a successful POST request in the WSO2 IS REST API. If it's a 201 status code, the test will be passed and will be shown in green color.
Step 7:
The WSO2 IS should be up and running to run this data population script. So... start the WSO2 identity server. Now right-click on the Postman collection and select the 'Run Collection' option. Run the collection with 1 iteration. You will be able to see the following output.
Step 8:
Log into the identity server's management console and list all the service providers to verify that we have populated the database successfully. You can open the database via DBeaver and check the 'SP_APP' table in 'WSO2Identity_DB' also to verify your work.
Pre-request Scripts in Postman
Let's discuss a little more about the 'Pre-request Scripts' in postman for further clarification. Pre-request scripts are logic or piece of code that are guaranteed to execute before the request execution begins. It allows for adding dynamic behavior to request execution.
It’s important to note here that, pre-request scripts can also be applied at a collection level which indirectly means that a pre-request script will apply to all the requests that are part of that collection. Pre-request scripts are generally useful when pre-processing is required before a request is executed. Please refer to the below figure to see the Request flow when pre-request scripts and tests are there.
It’s important to note here that, pre-request scripts can also be applied at a collection level which indirectly means that a pre-request script will apply to all the requests that are part of that collection. Pre-request scripts are generally useful when pre-processing is required before a request is executed. Please refer to the below figure to see the Request flow when pre-request scripts and tests are there.
If you need to learn more about the Postman tests script, you can follow the official Postman doc.
Hope you got it completely... If you need any further clarification on this or if you have any concerns about this tutorial, you can post them as comments below. Thanks for reading and wish you all a happy new year 2023...
Hope you got it completely... If you need any further clarification on this or if you have any concerns about this tutorial, you can post them as comments below. Thanks for reading and wish you all a happy new year 2023...








1 Comments
Postman’s test automation features are perfect for data population tasks. By integrating the yolov8 algorithm you could enhance the automation process with real-time object detection data.
ReplyDeletePost a Comment