How to fix Firebase Storage CORS issues in Angular, Vue, ReactJS, and any other frameworks
If you’re a data scientist or a software engineer who works with Google Cloud Storage, you may need to enable CORS (Cross-Origin Resource Sharing) to allow web applications to access your storage buckets. CORS is a security feature that restricts web applications from accessing resources from different domains, but you can configure your bucket to allow specific domains to access your objects.By default, Google Cloud Storage doesn't allow CORS requests. Therefore, you need to enable it to allow web applications to access your storage buckets. In this article, we are going to enable CORS to allow your Firebase hosted web applications to access your Firebase Storage bucket via HTTP requests. But you can apply this to access any Google Cloud Storage bucket from any web application URL.
The rules in the above JSON file allow to use the "GET" and "HEAD" HTTP methods and allow the “Content-Type” response header. The “maxAgeSeconds” field specifies how long the browser should cache the preflight response. These rules allow requests from "http://localhost:4200/" also since it is needed if you develop and locally test an Angular application that accesses resources in your storage bucket via HTTP GET requests.
First, you have to install the gsutil tool that enables you to access Cloud Storage from the command-line using HTTPS. You can refer to Google's documentation for gsutils to install it on your computer.
Then, you have to create a JSON file to define CORS rules. The file should contain a list of rules that specify the HTTP methods, origins, headers, and maximum age for each request. Here’s an example JSON file:
But it's recommended to have a separate private dev environment for development purposes because if you allow localhost URLs in your production storage bucket, anyone can access resources in your Google Cloud Storage bucket locally.
Now you have to configure your storage bucket using the gsutil command line tool as the final step. Open your terminal/command prompt and go to the place where you save the above JSON file in the terminal. Then, run the following command to apply your CORS rules to the storage bucket.
gsutil cors set [JSON_FILE] gs://[BUCKET_NAME]
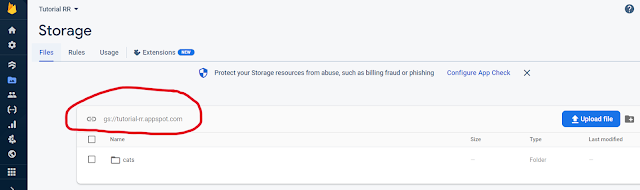
If you need to apply these CORS rules for your Firebase storage bucket, visit the Firebase console and open your project's storage section to find the BUCKET_NAME.
If I save my CORS rules JSON file as "storage-cors.json", I will run the following command to upload those rules to the Firebase Storage bucket.
You can check the updated CORS rule by running the following command.
gsutil cors get gs://[BUCKET_NAME]
That's it. Now you can access images and other files in your Firestore Storage through your web application via HTTP GET requests.
How to allow all origins for CORS in Google Cloud Storage
Currently, there's no method to allow all origins for CORS in Google Cloud Storage as it will lead to a security thread. If you allow all origins for CORS, anyone can access your storage bucket data. Be a secure code worrier ;) Happy coding!



2 Comments
Run gsutil cors set cors.json gs your-bucket ge proton then clear browser cache if issues persist Your cors.json should allow required methods like GET, POST, and PUT.
ReplyDeleteEnsure your frontend’s domain matches nintendo switch free game the CORS settings and clear cache or redeploy for changes to take effect.
ReplyDeletePost a Comment