How to Let the User to Download Multiple Firebase Storage Files as an Archived Zip through an Angular Web App
Hello AngularFire lovers! In this article, we are going to let our web app users to download multiple files stored in a Firebase Storage bucket. I'm not going to guide you in setting up Firebase in your Angular project. There are so many articles about integrating Firebase into an Angular project and you can refer to the following two tutorials if you wish to do that right now.
- https://developers.google.com/codelabs/building-a-web-app-with-angular-and-firebase#0
- https://www.bezkoder.com/integrate-firebase-angular-15/
Node packages to let users to download multiple files as an archived zip in the Angular web application
Let's move into the real work now. First, we need to install two more libraries to support this function. Go to your Angular project's root folder via the terminal/command prompt and enter the following commands to install JSZip and File-Saver libraries.
- npm install jszip --save
- npm install file-saver --save
JSZip is a JavaScript library for creating, reading, and editing .zip files with a lovely and simple API. In this tutorial, we use the JSZip library to create a zip file by including all the images from Firebase Storage.
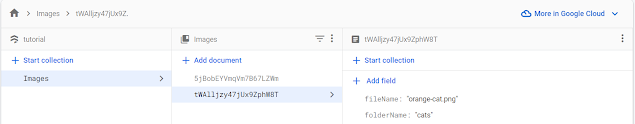
Our file structure in Firebase storage and data structure in Firestore
You can have your own file structure and DB structure for your project. But I'm going to show the file structure and the data structure used for this tutorial because it will be useful for you to understand the code easily.
File Structure
<folder-name>/<file-name>.png
DB structure
Documents with the following fields can be found under the "Images" collection.
- folderName - string
- fileName - string
Content in the component.html file to download multiple files as a zip
The below code shows the necessary HTML code to download multiple images that are stored in the "cats" folder in Firebase Storage.
In this code, we call the function "downloadZip()" whenever someone clicks on the download button. Then we disable the download button until it creates and downloads the zip file.
Code in the component.ts file to download multiple images in Firebase Storage as a zip file
The below code shows the necessary typescript code to download multiple images stored in the "cats" folder in the Firebase Storage bucket.
In this code, we create a new JSZip instance and assign it to the variable named "zip". then we use the file() method in line 55 to insert files into the .zip creation process. Then we use the generateAsync() method in line 58 to generate the zip file asynchronously. Then we use the saveAs() method in the file-saver library to download the archived .zip file. If you are not familiar with async functions, please refer to my article on asynchronous programming in JS.
Run your project and click on the download button after opening the browser console. You will see an error obviously because you have to set CORS (Cross-Origin Resource Sharing) on the Google Cloud Storage bucket to access those resources via HTTP requests. I'm going to write on how to fix that as another article because I'm trying to keep each article shorter ;) Let's see how to enable CORS on Firebase storage buckets for several origins and HTTP methods in the next article.




1 Comments
Use Firebase Admin SDK on a backend server to fetch multiple files, zip them using a library like archiver mumble133 and send the ZIP to your Angular app. In Angular, trigger the download via an HTTP request to the server endpoint handling the ZIP creation.
ReplyDeletePost a Comment